在上一个博客中,有关于限制长度的使用,本文介绍限制只能输入数字的方法
el-input 代码如下:
在main.js中加入如下代码:
1 Vue.directive('enterNumber', { 2 inserted: function (el) { 3 el.addEventListener("keypress",function(e){ 4 e = e || window.event; 5 let charcode = typeof e.charCode === 'number' ? e.charCode : e.keyCode; 6 let re = /\d/; 7 if(!re.test(String.fromCharCode(charcode)) && charcode > 9 && !e.ctrlKey){ 8 if(e.preventDefault){ 9 e.preventDefault();10 }else{11 e.returnValue = false;12 }13 }14 });15 }16 });
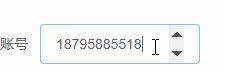
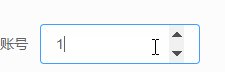
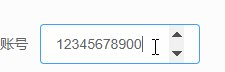
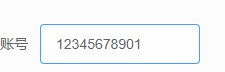
演示如下: